Color Controls
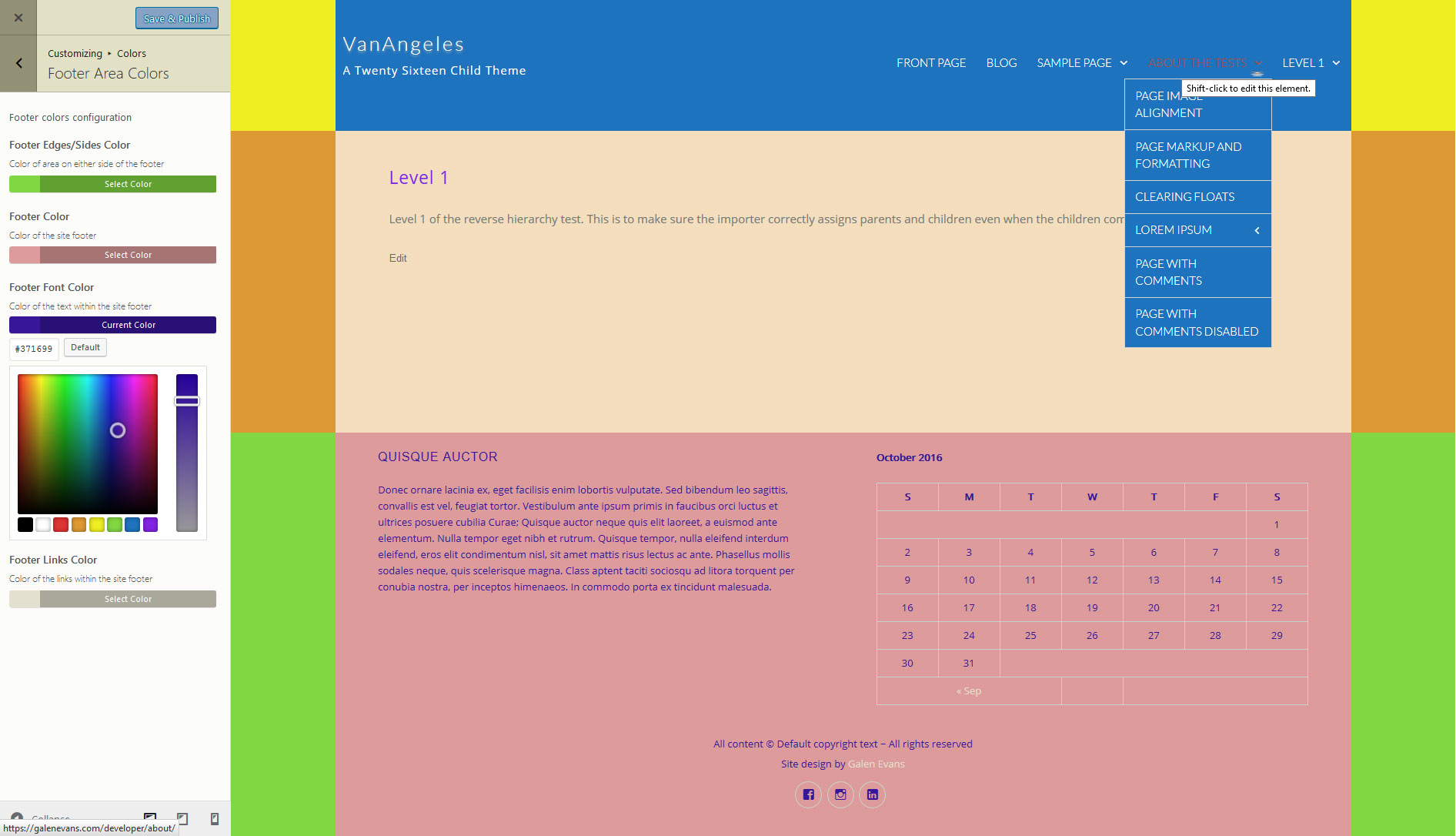
At first, I planned on simply adding normal WordPress color controls for all of the different elements of my child theme. Somewhere along the line I read a very thorough article by Ragnar over at Design Bombs in which he describes a number of customization possibilities specifically for Twenty Sixteen, including making an element transparent or semi-transparent on top of a background image. I began searching for a way to add alpha (transparency) control to the WordPress core color control and the search ultimately led me to discover the Kirki toolkit. I wasn’t sure how useful a transparency option would be, but after trying it out on my development site I decided it was worth implementing, at least for some elements. Kirki allows you to enable the alpha layer (opacity) in your color controls by adding ‘alpha’ => true to your field’s choices argument, so I added it to some controls while setting it to false on all others. Since the fields are now set up, if I decide later on that I want to enable or disable the alpha layer on a specific element I can easily toggle it on. Here’s a look at the color controls for one section of the customizer with a view of the page, which uses a background image behind a semi-transparent content area:

I set up color controls for just about every element – or group of elements – that I could think of and I placed them in one of four sections: Header, Main Content, Footer, and Other Controls. Since I ended up with quite a few controls, breaking them up into sections makes it somewhat less confusing than it would if they were all on one scroll-able page. At least that’s my theory, and I’m sticking to it…for now.

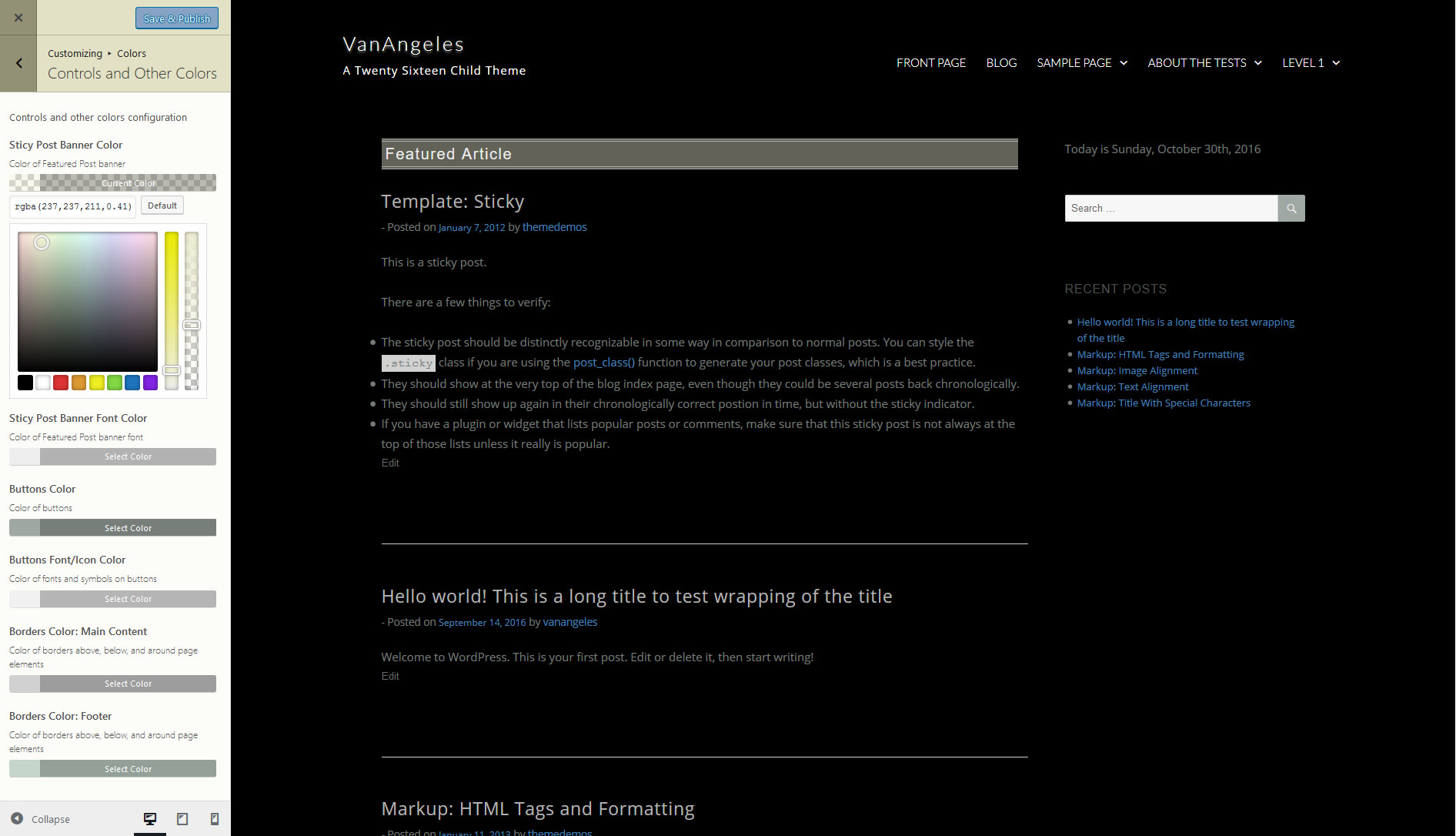
Now, back with my previous child theme I put the main default theme elements (header, content, and footer) in wrapping elements which allowed me to switch between a number of different visual styles, as well as to implement a sticky footer (described later), but each of the element styles in that theme was hard-coded into the stylesheet, so making color changes was cumbersome. I use a similar structure with this child theme and as you may imagine from the following image, the design possibilities are nearly endless, but now the customizer makes it easy to change colors and the live preview allows the user to try any combination of colors before committing them to the site: